Mapa del Festival de los Patios de Córdoba 2015 con CartoDB
Mayo es uno de los meses más importantes de Córdoba. Durante estos días tienen lugar algunos de los acontecimientos festivos más relevantes de la ciudad como las Cruces de Mayo , la Feria de Nuestra señora de la Salud o el Festival de los Patios. En la Fiesta de los Patios, declarada Patrimonio Cultural Inmaterial por la UNESCO en 2012, cordobeses y turistas pueden disfrutar de estos espacio arquitectónicos y sociales visitando los patios inscritos a concurso y cuidadosamente decorados con plantas (macetas) y otros objetos típicos para tal evento. Este año, toda la información del Festival con las fichas de cada uno los patios y muchos otros apartados ha podido ser consultada en la página web Los Patios de Córdoba. Revisando los contenidos, y sobre todo viendo los mapas, se me ocurrió usar la información para hacer mi propio mapa del Festival de los Patios de Córdoba 2015 usando el servicio de mapas en nube CartoDB. Aunque los contenidos de la web se encuentran bajo licencia-tipo Creative Commons Reconocimiento 3.0, mi intención se ha centrado en la localización de los patios y la incorporación de los datos asociados mediante de enlaces a las fichas de la propia web del Festival.
Geolocalización
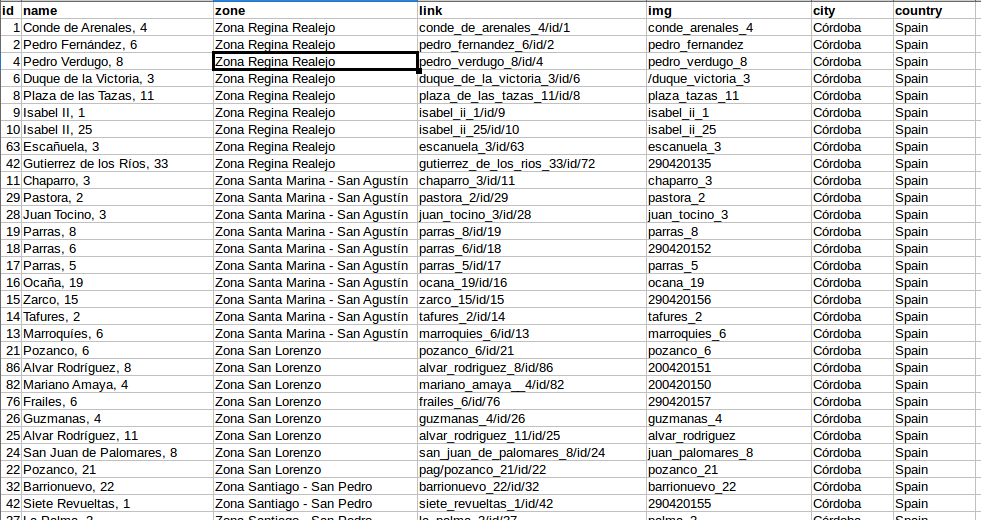
El primer paso fue generar una tabla con el listado de los patios en formato CSV en los que incluí el nombre, la zona, la ruta relativa de acceso a la ficha de la página web y la ruta una imagen. Una vez generado este listado, el siguiente paso fue la geocodificación de las direcciones de cada uno de los patios utilizando la herramienta “Geocode CSV” de MMQGIS de QGIS. CartoDB posee su propia herramienta de geocodifiación pero tiene un límite de operaciones que en mi caso ya había sobrepasado hace tiempo.

Tabla de datos
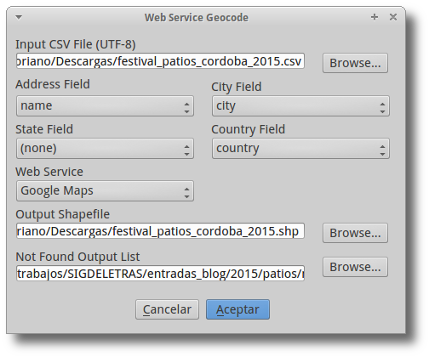
El funcionamiento de esta extensión sencillo: cargamos un archivo CSV que contenga un campo con la dirección, en nuestro caso el nombre del patio, la ciudad y el país. La aplicación nos permite geolocalizar las direcciones utilizando los servicios de Google o de OpenStreetMap. Tras revisar la precisión geográfica y ajustar la localización de algunos puntos, la capa puntual con los 48 puntos fue convertida a formato GeoJSON y subida a CartoDB.

Configuración de la herramienta de Geocoding de MMQGIS
Los datos geográficos pueden descargarse en distintos formatos (CSV, SHP, KML, SVG, GEOJSON) desde e enlace al conjunto de datos o dataset en cartoDB desde este enlace. También es posible hacer una llamada a la API SQL de CartoDB desde ese mismo enlace.
Capas auxiliares
Una de las cosas que eché en falta en los mapas de la página web oficial fue la incorporación de datos turísticos. Esta información puede servir a los visitantes a completar el recorrido por la ciudad visitando cada uno de los patios. Por esta razón decidí incorporar a CartoDB una capa puntual denominada “turismo_cordoba” con localizaciones turísticas tipo monumentos, museos u oficinas de turismo. Estas datos forman parte de una capa propia procedente de varias fuentes oficiales como la Junta de Andalucía o el propio Ayuntamiento.
Gracias los comentarios de Alejandro Alameda, vi interesante aportar la localización de las “fuentes de agua” Los datos de la capa proceden de OpenStreetMap y para obtenerlos utilicé la herramienta OverPass Turbo . Aunque faltan muchas fuentes, hay que destacar OpenStreetMap es la única base de datos geográfica donde podemos encontrar este tipo de información. Si os interesa completar los datos de vuestra ciudad echarle un vistazo a la iniciativa “Añade una fuente” de OpenStreetMap España.
Simbología
Una vez cargadas las tres capas y completados sus metadatos, el trabajo siguiente se centró en el diseño del mapa (view). CartoDB dispone de herramientas asistidas o wizards que ayudan a crear una mapa interactivo estéticamente atractivo.

Ejemplo de simbología en CartoDB
Para la capa de patios utilicé la simbología “category” que permite representar elementos geográficos según una columna de la tabla. Me pareció correcto “pintar” los patios según su zona lo que dio una capa puntual con siete colores, un por cada zona. A esta capa se le añadió una etiqueta (label) del mismo color que la zona con el nombre del patio. Para trabajos más avanzados puede ser interesante usar la pestaña CSS que permite editar el código CartoCSS de la simbología. Os dejo un ejemplo del código generado para la capa patios.
La capa “Turismo” fue representada también según el tipo de elemento diferenciando entre Patrimonio, Museo y Oficina de Turismo. En este caso la representación se realizó usando algunos de los iconos de las galerías incorporadas con CartoDB. Podemos utilizar subir nuestros propios iconos o hacer referencia a otros símbolos alojados en Internet. Para las fuentes busqué y edité con GIMP un símbolo representativo que posteriormente subía a CartoDB.
Datos asociados
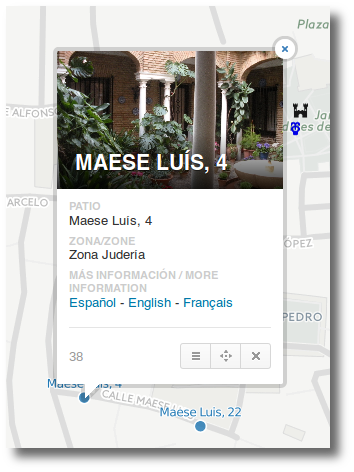
Al pinchar en cada uno de los patios se obtiene una ventana emergentes con información sobre el nombre del patio y la zona en la que se encuentra. CartoDB permite elegir entre varias plantillas de pop-ups entre las que se encuentra una que añade una imagen en la cabecera. Para obtener la ruta competa de la imagen cree un campo virtual mediante SQL denominado imghead que concatenaba la dirección de la web oficial con el campo img de la capa más su extensión.
SELECT *,'http://patios.cordoba.es/patios/'|| img ||'.jpg' as imghead FROM festival_patios_cordoba_2015
Código SQL para genera el campo “imghead”
Una vez generado el nuevo campo y pinchando en la pestaña “infoview” , debemos arrastrarlo al principio del listado de campos disponibles. En segundo lugar de esta lista ponemos el campo que queramos aparezca sobre la imagen, en este caso el nombre del patio.

Ventana de datos con plantilla de imagen en cabecera
Para terminar de diseñar la ventana de datos, y accediendo en este caso a la vista del código HTML que conforma la ventana de datos, decidí añadir tres enlaces, uno por los idiomas disponibles, a la ficha de datos alojada en la web oficial. Aunque esto pueda parecer más complejo, sólo es necesario tener algunos conocimientos de HTML para sacarle más partido a esta función de CartoDB.
Español
Código HTML de ejemplo para generar enlaces a la ficha del patio oficial
Herramientas del visor
El visor incorpora varias herramientas que pueden ser activadas o desactivadas desde el botón “Options”. Creí interesante añadir el título y la descripción del mapa, así como las herramientas de callejero, control de capas y herramientas de zum. Para terminar, y utilizando algunas de las herramientas incorporadas en la última actualización de la añadí un par de marcos a la vista con la imagen corporativa de la UNESCO y un texto con la procedencia de los datos.




Comentar